Что нового в Rapido.CMS 2.10
Новая версия Rapido.CMS 2.10 получила пакет новшеств для оптимизаторов и разработчиков. Проведен рефакторинг некоторых функций. Улучшены возможности по автоматическому обновлению версии CMS. Обо все по-порядку.
Для оптимизаторов
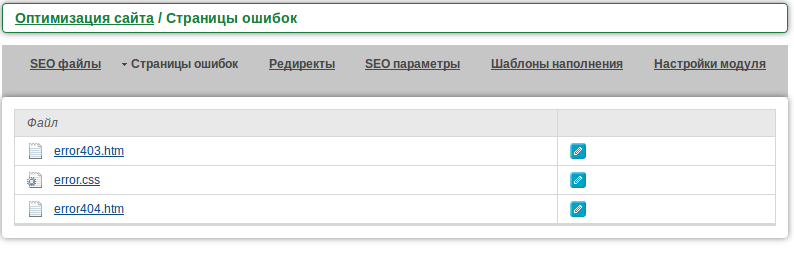
- Редактирование файлов ошибок (404 и 403) из панели управления.
В модуле "Оптимизация сайта" появился пункт "Страницы ошибок". Это интерфейс для редактирования статичных файлов и стилей к ним. Редактирование происходит в редакторе кода с подсветкой синтаксиса. В последствии, возможно, появится возможность визуального редактирования этих файлов через редактор Tinymce.
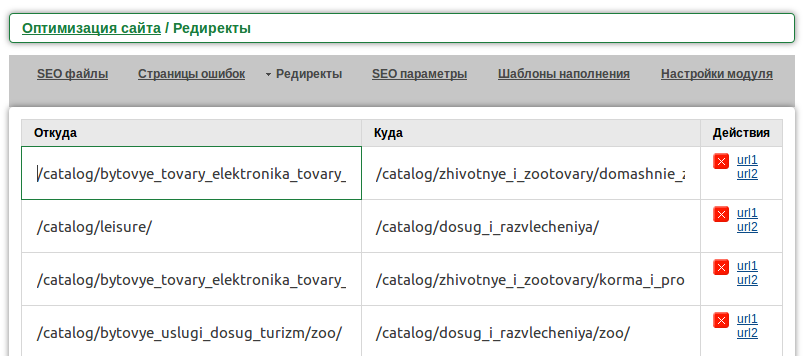
- Редиректы 301 редактируются в табличном виде.
Для этого в модуле "Оптимизация сайта" появился отдельный пункт "Редиректы". В табличном интерфейсе действуют горячие клавиши для перемещения между ячейками таблицы, сохранения всей таблицы и добавления новой строки (они указаны под таблицей). Так же в таблице есть 2 ссылки, которые позволяют проверить индексацию обоих урлов. Если первый урл удален из выдачи, а второй урл включен в выдачу Яндекса, то этот редирект можно удалять.
- Автоматическое добавление редиректов при смене адреса материала или раздела.
По-умолчанию такое поведение системы выключено. Но Seo-специалист может включить его галочкой в настройках модуля "Оптимизация сайта" перед началом реорганизации структуры сайта. - Тэг H1 теперь может изменяться отдельно для каждого раздела и материала.
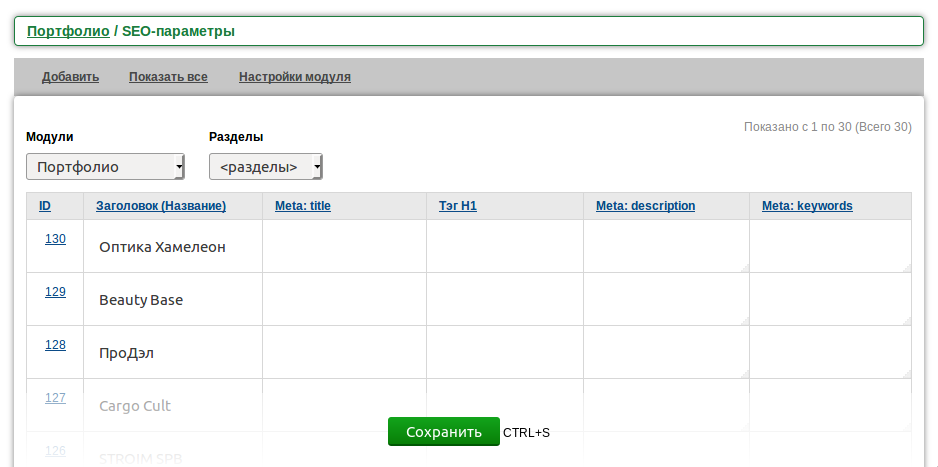
Для этого добавлен новый параметр к разделам и материалам. По-умолчанию этот параметр остается пустым, а на сайте в тэг H1 выводится название раздела или материала. Но содержимое этого тэга можно изменить не меняя название раздела. - SEO-параметры для всех материалов и разделов теперь можно редактировать в табличном виде.
Редактирование основных SEO-параметров всех страниц сайта теперь доступно в одном месте в виде табличного редактирования. В таблицу включены следующие столбцы: Заголовок (название), Тэг H1, Title, Description и Keywords.
Для разработчиков
- Изменен вызов функции пагинации.
Пагинация теперь реализована классом (pager.class.php), оптимизирована функция генерации страниц. Для обратной совместимости реализована функция pager() в utils.php - Выбор модулей, для которых необходим вывод виджета на главную страницу панели управления.
На главной странице панели управления возникала излишняя неразбериха из-за вывода виджетов для всех модулей подряд. Теперь при редактировании модуля в SDK можно снять галочку "виджет" и тогда виджет для этого модуля не будет отображаться. - Выбор всех параметров в одной группе одним кликом при редактировании или создании модуля.
Создавая стандартные модули теперь не надо кликать на каждом параметре, чтобы включить их в модуль. У каждой группы параметров теперь есть ссылка "все". - Выбор галочками параметров для табличного редактирования.
До этого нужно было создавать опцию, в которой прописывать названия полей. Теперь эта не работает, вместо нее галочками отмечаем необходимые поля в редактировании модуля в SDK. При обновлении CMS опции будут автоматически переведены в параметр модуля (см. п. 6). - Расширенный чеклист разработчика.
После завершения разработки и после переноса следует зайти в SDK в раздел чеклист и запустить автоматическую проверку. Часто возникаемые ошибки разработчика этот чеклист способен обнаружить автоматически. - Улучшена автоматизация обновления панели управления.
Теперь в разделе "Обновление Rapido.CMS" указано что именно будет происходить и в каком порядке. Кроме обновления программных файлов, теперь еще выполняются изменения в БД, необходимые для новой версии. При обновлении через одну или несколько версий будет выполнятся конвертация БД последовательно, начиная с самой старой. Конвертеры не могут быть идеальными, поэтому в любом случае все следует проверять руками и глазами после обновления.
Изменения в Rapido.SDK, которые относятся не только к Rapido.CMS
- Произведен рефакторинг практически всего кода в Rapido.SDK
- Автоматический выбор доступного на момент запроса CDN
- Добавлена функция для удаления всех таблиц в БД
- Поиск по файлам и содержимому файлов
- Дерево кода в JS теперь отображает функции которые объявлены через объект или именованную переменную
- Добавлены Lint проверки для файлов JS, CSS, HTML и XML
- Добавлен модуль Beautify для файлов JS, CSS, HTML
- Добавлен модуль Uglify для JS
- Добавлено еще несколько тем оформления
Багфиксы
В редакторе Tinymce не нажималась кнопка "Ок" при редактировании ссылки. Обновление редактора до последней версии решило проблему.
